Published by Manfred Karrer on Sunday, 26 of April , 2009 at 00:28
So now lets get our hands dirty and check out the generated code which is created behind the scenes.
When you compile a Flex application the compiler runs the compilation in 2 steps:
- The mxmlc compiler generates a lot of Actionscript classes
- The compc compiler compiles from the generated classes plus your custom classes the swf file
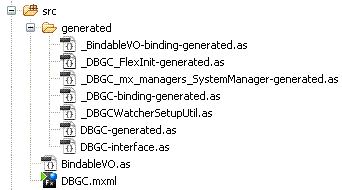
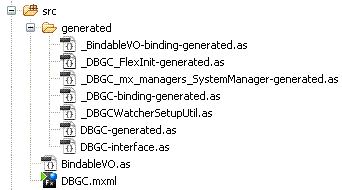
These 2 steps are normally not visible, because the generated code is not stored in your project. If you add the compiler argument -keep (or -keep-generated-actionscript=true) in your compiler settings in Flex Builder, you will see a generated folder inside the src folder containing a lot of Actionscript files.
There are different kinds of files generated:
- Classes defining the default style for Flex components
- Classes holding the Resourcebundle properties
- Classes for embedded skins
- Classes for Flex Application setup
- Classes for Flex DataBinding
The style, skin and property files are out of our scope here and has no direct relation to this topic.
The classes which are used for setting up a Flex Application are our entry point, but will not be discussed in detail (even it would be very interesting to have a closer look to Mixins, [Frame] metadata tags and all these exotic stuff…).
So lets look at our relevant classes for DataBinding (all others has been removed):

(Read more…)
Category: Actionscript,Flash,Flex
Published by Manfred Karrer on Monday, 20 of April , 2009 at 21:31
There are many different ways how to use DataBinding.
Beyond the obvious ones there are a few more which could be a nice feature for some weird hacks…
Flex gives us 4 different techniques to use DataBinding:
- Curly Brackets in MXML
- Binding tag
- BindingUtils
- ChangeWatcher
Lets have an overview of the possibilities of each technique:
Curly Brackets in MXML
The most obvious one: Binding a source value to a destination value:
This works also for readOnly properties and static constants. You can omit the Bindable metadata tag because the Binding is only triggered at application startup. Static variables are not supported (the Adobe docs are not correct at this). Also Binding to style properties are not supported.
To add 2 way Binding simply use the curly brackets syntax in both objects crosswise:
[code lang="actionscript3"]
[/code]
Here some code examples for Actionscript and E4X expressions:
[code lang="actionscript3"]
// Method calls and calculations
// Perform string concatenation
// Perform a conditional operation using a ternary operator
// E4X expressions
[/code]
A nice feature which is probably not typically used in your daily work, is the possibility to bind to functions. You can use a function as source for your Binding:
(Read more…)
Comments Off on DataBinding under the hood (part 2): Features
Category: Actionscript,Flash,Flex
Published by Manfred Karrer on Saturday, 18 of April , 2009 at 21:21
DataBinding is one of the favorite features of Flex. It makes development fast and is really nice to use. In the following posts we will have a closer look to some different aspects of DataBinding.
- Performance
- Features (beyond the obvious ones)
- Generated Code under the hood
So lets start first with a closer look at Performance:
It is clear that such a nice feature has it´s overhead.
For small and medium applications this probably will not be even noticeable. The benefit´s for rapid development will knock out the performance considerations. But when you work on larger applications you may come to a point where you have to take care of every possible bottleneck. And the sum of a lot of small improvements will give you a considerable performance boost at the end.
Lets have a look to different approaches to set a value from a source to a destination object:
- Binding in MXML with the curly brackets (or the Bindable tag)
- Using BindingUtils (or ChangeWatcher) in Actionscript
- Custom Event dispatching
- Setting the property directly
I created some tests passing a random value from a source to a destination with 10 000 iterations and repeated this tests 10 times to get a good average value.
Here are the results:
- Binding in MXML: 412 ms
- BindingUtils: 188 ms
- Event dispatching: 146 ms
- Write property directly: 81 ms
(Read more…)
Category: Actionscript,Flash,Flex