The infamous callLater()
At my first posts I wrote about my favorite Flex feature: Databinding
Now I will take a look at the opposite, IMHO the most precarious “feature” in Flex: callLater()
If you have a dodgy problem that a certain property is not available when it already should be and you ask someone at flexcoders you often get the advice, “try callLater” for a quick work-around. Sometimes this helps, but it leaves a bad smell, because often it´s just hiding some other problems in the code.
So when we worked on a large-scale Flex application we have used it sometimes in the beginning, but after a while we decided to avoid callLater. To find and solve the real problem is simply the better solution – and we never needed it again – there was always another solution to solve a particular problem (maybe we just have had luck).
Unpleasantly we get confronted with the fact that callLater is used inside the Framework at the heart of the layout engine.
We struggled with some strange problems. For instance we got a NullPointer exception in the updateDisplayList method of a custom component, which has already been cleaned up properly and removed from the displayList. It turned out that the layout mechanism delayed with callLater an invocation of updateDisplayList but our stuff there has already been removed and threw an exception.
It was not hard to fix, but it demonstrated us that some asynchronous stuff was going on behind the scenes which was out of our direct control.
So for me callLater leaves always a certain bad smell.
Unfortunately I never found time to really investigate how it´s implemented and what are the concepts behind it.
So it was time to catch up with this issue:
CallLater is basically a method in UIComponent which delays a passed function to the next EnterFrame OR Render event.
Often in den docs it´s just described that it will delay to the next frame, which is not correct because it could be that your function is executed already at the Render Event, which happens in the same frame and is the last opportunity where User code can be executed before the screen is rendered.
For more details about the internal concept of a frame in Flash and the relevant events see the great article by Sean Christmann:
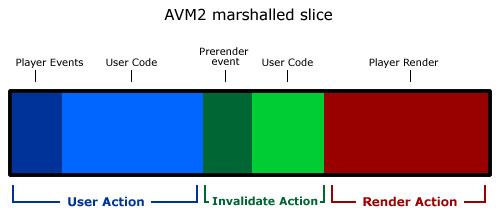
Here is a good illustration from his article about the anatomy of a frame in Flash:

All functions passed to callLater are queued up in an array and are executed at the EnterFrame event or Render event. It is possible that the executed function has some other callLater invocations again, so the final execution sequence could be delayed over several frames.
CallLater is used inside the Flex Framework in several classes. The main use case is probably inside the LayoutManager.
There is a concept called phased instantiation which means basically that at application start-up the 3 phases in the UIComponents life-cycle (validate properties, validate size and validate displayList) are not executed in one pass, but are delayed with callLater to 3 half-frames. Half-frame because the Render event happens in the same frame as the EnterFrame event.
This should reduce performance peaks at application-startup and should increase the UIs responsiveness.
You can also use it later on in your application if you have to render heavy stuff, to balance the load across frames.
So far so good. But…
First let me emphasis that I am sure that the SDK architects has had some good reasons for implementing callLater, but it introduces an asynchronism which could be hard to control. Normally with async stuff you have an event driven approach, so you get informed when the async task is done.
With callLater it´s not so clear when the last callLater is really finished. There is an UpdateComplete event in UIComponent and LayoutManager which helps to get informed when the last callLater is executed, but in-between, you don´t have control about the distinct moments of your function calls.
Another issue is that you cannot control if your heavy load is really spread over 2 frames. It could be that it is just executed inside one frame at the EnterFrame event and at the Render event, so it could be that you don´t win anything from the load-balancing perspective.
Performance-wise there could also be perceptible delays caused by repeatedly callLater executions.
I guess there are many special situations in the framework code (probably mostly measurement stuff) which are difficult to handle, but i guess it should be possible (maybe I am too optimistic?).
There seems to be a problem to get the correct measurement when you set a new text in a TextField before the frame is actually rendered (see this post at flexcoders), but if this is an unsolvable problem then it should be urgently fixed in the Flash Player.
References@livedocs:
callLater()
usePhasedInstantiation
Comments (4)
Category: Actionscript,Flash,Flashplayer,Flex,SDK
Comment by Bernd
Made Sunday, 21 of June , 2009 at 14:50
thanks for your effort and for sharing this knowledge 😉
Comment by Arindam Biswas
Made Thursday, 7 of July , 2011 at 11:27
Didn’t know this. very helpful, one to bookmark.
Comment by Brandon Heyer
Made Friday, 15 of July , 2011 at 15:41
You said you were receiving NPEs with custom components in the updateDisplayList. I am running into the same problem, while trying to update a components skin class and intemrenderer, if I do one or the other, everything works great, but when I do both, it causes issues. What was your non-callLater work around? Not because I wish to solely avoid using callLater, but with how my code would have to be written, it would lead to chained callLaters within a recursive function…
Comment by Manfred Karrer
Made Friday, 15 of July , 2011 at 16:18
our case was that a component has been cleaned up in a destroy method, and therefore some properties was set to null. but later an update displaylist was called again (caused from internal callLater) and the we got the nullpointer exception. we solved this issue with a boolean check if the component has been destroyed already. not very nice but it worked. we never used callLater in our client code. in situations when it was used by a developer to solve (hide) a tricky problem, it was always possible to solve the issue without callLater when investigating for the cause of the issue. but i know there are some situations where it is not easy…
Sorry, the comment form is closed at this time.